
ReactJS Developer ဖြစ်ဖို့
Myo Thant Kyaw
ဒီနေ့ခေတ်မြန်မာနိုင်ငံမှာရော global မှာ ပါ ReactJS က အများစုအသုံးပြုလာကြပီး
သိထားသင့် လေ့လာထားသင့် တတ်ထားသင့် တဲ့အထဲမှာတစ်ခုအပါအဝင်ဖြစ်လာပါပီ။
နာမ်မည်ကြီး Technology Company တွေ (googleမှလွဲပီး) အားလုံးနီးပါးက ReactJS ကိုအသုံးပြုနေကြပါတယ်
အခု Article လေးက စာဖတ်သူတွေကို ReactJS Developer တစ်ယောက်ဖြစ်လာအောင်ဘာတွေ
လေ့လာသင့်လည်းဆိုတဲ့ guideline ကိုချပေးမှာဖြစ်ပါတယ်။
ReactJS နဲ့ဘယ်သူတွေဘာတွေလုပ်ထားလည်း motivate ဖြစ်အောင်အနည်းအကျဉ်းပြောပြပေးပါမယ်
Figma က အသုံးများတဲ့ design or morkup tool တစ်ခုပါ သူ့ရဲ့ ui တွေ actionတွေမှာ reactjs အသုံးပြုထားပါတယ်
Canva Digital Markerter တွေအသုံးများတဲ့ tool တစ်ခုပါပဲ video editor တွေကစပါပါတယ်
ဒီနှစ်ခုက Complex ဖြစ်တဲ့ web application တွေဖြစ်ပီး ReactJS ကိုအသုံးပြုထားကြပါတယ်
ReactJS ကိုလေ့လာဖို့အတွက်
- HTML CSS
- Javascript (programming concept and DOM)
- Basic Nodejs and Babel Syntax
ကိုတော့သိထားဖို့အထူးလိုလိုအပ်ပါတယ်။
CSS Libiary

Credit Image From Dev.toပထမဆုံးအနေနဲ့ ui ဘယ်လိုဆွဲရမလည်းဆိုတာကိုအရင်လေ့လာသင့်ပါတယ် htmlနဲ့ဆွဲတဲ့ပုံစံကိုပဲ
အရင်ကျေညက်အောင်လေ့လာပါ အဓိကအားဖြင့် flex box က ဘယ် ui libiary မှာမဆို အသုံးပြုနေလို့
flexbox ရဲ့ concept ကိုအထူး ကျေညက်နေဖို့လိုပါတယ်
React မှာ inline styling လုပ်ဖို့ css ရေးလို့မရပါဘူး style={{display:'flex'}}
Javascript api တွေနဲ့သာရေးရမှာဖြစ်ပါတယ် ဒါကိုလည်းအထူးနားလည်ထားဖို့လိုပါတယ်။
Core Concept
ReactJS ရဲ့ အခြေခံသဘောတရားတွေကိုပထမဆုံးလေ့လာသင့်ပါတယ်။
ReactJS Project တစ်ခုဘယ်လို setup လုပ်မလည်း
Single Page Application တွေရဲ့ execution flow ကဘယ်လိုလည်း
အစရှိသဖြင့်အောက်မှာ ကြည့်ပေးပါ ဒီခေါင်းစဉ်အတိုင်းGoogle မှာ ရှာဖွေပီးစာဖတ်နိုင်သလို
youtube မှာလည်းလေ့လာနိုင်ပါတယ်
တချို့တွေပြောတာလည်းမြင်ဖူးတယ် youtube ကချင်း(ဂျင်း) တွေများတယ်ဆိုတာ
Toxic လို့ပဲပြောချင်ပါတယ် အဲ့ concept ကိုခေါင်းထဲမထည့်ပါနဲ့ youtube မှာ အရမ်းမိုက်တဲ့
Course တွေ crash course တွေကအများကြီးပါပဲ
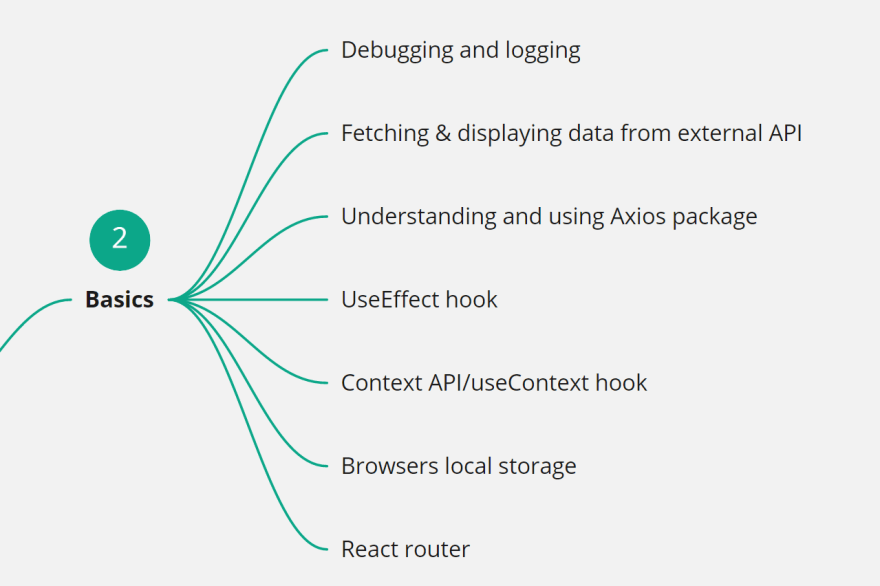
ဒီ Map လေးက React ရဲ့ Baisc Level ဖြစ်ပီး ဒီအခန်းတွေမှာ
သေသေချာချာကျေညက်ခဲ့ဖို့အထူးပဲအရေးကြီးပါတယ်
The most important React concepts to learn first (as a beginner)
အထက်က youtube tutorial လေးက အောက်က chart ကို cover လုပ်ဖို့ပြည့်စုံပီး 21 min သာရှိပါတယ်

Credit Image From Dev.to
Advance ReactJS

Credit Image From Dev.toAdvance ReactJS မှာ
- Api ကို consume လုပ်ပီး React Component တွေမှာဘယ်လိုပြမလည်း
- http libiary(အထက်ပါ chart မှာ တော့ axios ကိုညွန်ထားသလို စာရေးသူကလည်း axios သာသုံးပါတယ်)
- တွေဘယ်လိုအသုံးပြုရမလည်း
- async task တွေကဘာလည်းဆိုတာ third party libiary တွေမသုံးပဲ global state ရအောင် ဘယ်လိုရေးကြမလည်း
- authentication ဘယ်လိုလုပ်မည်း
- Component တစ်ခုနဲ့တစ်ခု switch လုပ်ဖို့ react router ကိုဘယ်လိုအသုံးချမလည်း
- အစရှိသဖြင့်လေ့လာသင့်ပါတယ်။
ReactJS မှာ Class Basic နဲ့ functional နဲ့ ဆိုပီးခွဲထားနိုင်ပါတယ်
class base ကတော့နည်းနည်းရေးရတာရှုပ်ပီး functional ကပိုလွယ်ကူပါတယ် ပိုရျင်းပါတယ်။
React နဲ့ ရေးတဲ့အခါမှာ full functional. ဖြစ်ဖို့ React Hook ဆိုပီးရှိပါတယ်
စာရေးသူက React Hook ကိုသာအသားပေးလေ့လာဖို့အကြံပေးပါတယ်
React Router 30min
React Hook 1hour and 32min
Build Github Jobs Project with React Hook 42min
Auth0 Reactjs 19min
အထက်ပါ youtube video တွေကိုအစဉ်လိုက်ကြည့်နိုင်ရင် အထက်ကပြထားတဲ့ map ပုံထဲကဟာတွေပီးပြည့်စုံပါပီ
ဒါတွေမကြည့်ချင်ရင်စာဖတ်သူကိုယ်တိုင်ရှာ ဖွေလေ့လာနိုင်ပါတယ်
Build Project
စာဖတ်သူကိုယ်တိုင် အထက်ကသိထားတာတွေနဲ့ လက်တွေ့အသုံးချ project တစ်ခုစပီးရေးသင့်ပါပီ
ဒါရေးမှ ဦးနှောက်မှာ concept တွေ code တွေဆွဲနေမှာဖြစ်ပါတယ် ရေးဖြစ်အောင်ရေးပါ။
မရရင်ရှာပါဖွေပါ အအတတ်နိုင်သူ တခြားသူတစ်ယောက်ကို မေးတာကိုရှောင်ပါ ကိုယ်တိုင်ရှာဖွေပီးပဲအဖြေထုတ်ပါ
Project Idea
- Ecommerce Project
- Mini POS System
- Stock Management System
Project အတွက်တော့ tutotial မပေးတော့ပါဘူး အတတ်နိုင်ဆုံးကိုယ်တိုင်ရေးပါ
Choose UI Component Libiary
Css မှာ Bootstrapကိုအသုံးပြုပီး class တွေနဲ့ ui ဆွဲရသလို Frontend Libiary(React)
တွေမှာလည်း ကြိုတင်ရေးပေးထားတဲ့ UI LIbiary တွေအများကြီးရှိပါတယ်
UI LIbiary Component တွေbootstrap လိုပဲ Component တွေခေါ်သုံးပီး UI ဆွဲရုံပါပဲ
Flex Box ကိုသေချာနားမလည်ခဲ့ရင် သူ့ design ကိုပြင်ဖို့ခက်ပါလိမ့်မယ်
scss ကို uilibiary တော်တော်များများ က support လုပ်ထားပါတယ် scss ကိုလည်းသုံးနိုင်ပါတယ်
core css ကိုလည်းအသုံးပြုပီး UI.ကိုပြင်နိုင်ပါတယ်
UI Libiary တွေအများကြီးရှိပါတယ်အဲ့ထဲက အသုံးအများဆုံးက
Material UI ဖြစ်ပါတယ်
နောက်ထပ်အသုံးများတာကတော့ Ant Design ဖြစ်ပါတယ်
semantic ui ကလည်း တော်တော်များများ recommand လုပ်ပေးနေကြပါတယ်။
ဒီမှာ 2021 Top React Ui Libiary တွေကိုသွားဖတ်နိုင်ပါတယ်
State Management Libiary
State Management Libiary တွေအများကြီးရှိပါတယ်
အဲ့ထဲကမှ အသုံးများတာက တော့ redux ဖြစ်ပါတယ်
React Hook With Redux 48min
အထက်က youtube tutorial လေးမှာလေ့လာနိုင်ပါတယ်
Build Project With Redux
React Ui Libiary နဲ့ Redux ကိုအသုံးပြုပီး
ပီးပြည့်စုံတဲ့ project တစ်ခုဆက်ရေးကြည့်ပါ
ဒီအခြေအနေရောက်လာပီဆိုလုပ်ငန်းခွင်စဝင်လို့ရနေပါပီခင်ဗျာ။
Server Side Rendering
Single Page application တွေက SEO အားနည်းချက်ရှိလို့ Server Side Rendering ရဖို့
NextJS ကိုဆက်လေ့လာဖို့အကြံပေးပါတယ်
အရမ်းမြန်အရမ်းမိုက် အရမ်းလွယ်ပါတယ်
Material for nextjs ကိုလည်းလေ့လာသင့်ပါတယ် စာဖတ်သူက material fanဆိုရင်ပေါ့
အထက်က youtube link က nextjs ကိုသင်ပေးထားတာဖြစ်ပီး နားလည်လွယ်လို့ sharing လုပ်ပေးလိုက်ပါတယ်ခင်ဗျာ။
ဒီ Article ကနေ အလင်းရသွားပီဆိုရင်တော့
သင့်မိတ်ဆွေသူငယ်ချင်းနဲ့ သက်ဆိုင်ရာ Group တွေကို sharing လုပ်ခြင်းဖြင့်ကူညီပေးကြပါဦးခင်ဗျာ။
အားလုံးကျေးဇူးတင်ပါတယ်။